变换和锚点
在 Corona 中,每个 显示对象 都具有影响其在屏幕上渲染位置和方式的属性。本指南解释了变换和锚点如何应用于对象渲染。
变换
就变换(缩放、旋转和位置)而言,**原点**是所有变换发生的中心点。以下属性和方法与变换有关:
| 变换 | 方法和属性 |
|---|---|
| 缩放 | object.xScale、object.yScale、object:scale() |
| 旋转 | object.rotation、object:rotate() |
| 位置 | object.x、object.y、object:translate() |
当按顺序应用变换时,Corona 会为显示对象计算一个变换矩阵,并按特定顺序应用这些属性:
- 缩放
- 旋转
- 位置
注意
变换始终相对于父级,因此最终变换包括对象父级(和祖先)的变换。有关更多信息,请参阅 组编程 指南中的**组变换**。
锚点
对象的**锚点**控制几何图形相对于对象原点的位置。这是通过 object.anchorX 和 object.anchorY 属性指定的。
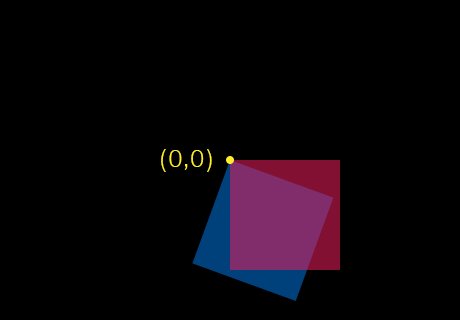
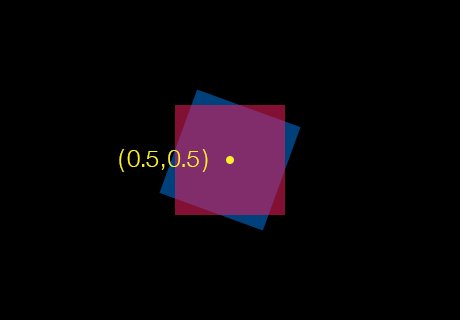
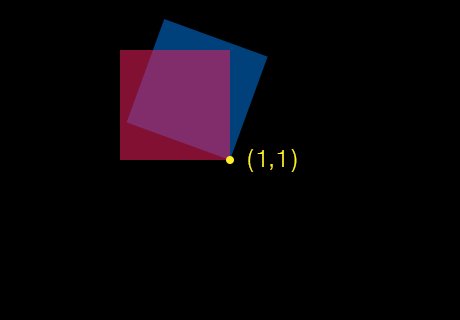
锚点对 (0.5,0.5)(默认值)使几何图形围绕原点居中。锚点对 (0,0) 使几何图形边界的(1,1) 使几何图形边界的0.0 到 1.0 之间,并且新对象的锚点设置为 (0.5,0.5),但是可以通过 display.setDefault() 修改这些默认值。
更改锚点值时,对象的原点**不会**更改。而是几何图形相对于原点移动。在下图中,蓝色正方形旋转以说明几何图形如何根据锚点围绕原点进行变换:object.anchorX,object.anchorY)

组锚点
大多数 显示对象 都已