easing.*
类型 库 修订 版本 2024.3703 关键词 easing,动画,过渡,补间,插值 另请参阅 过渡 (指南)
概述
缓动函数提供了一种在两个值之间进行插值的简单方法,以实现各种动画效果。它们与 transition 库一起使用。
语法
transition.to( target, { transition=easing.outExpo } )
transition.from( target, { transition=easing.inOutCirc } )
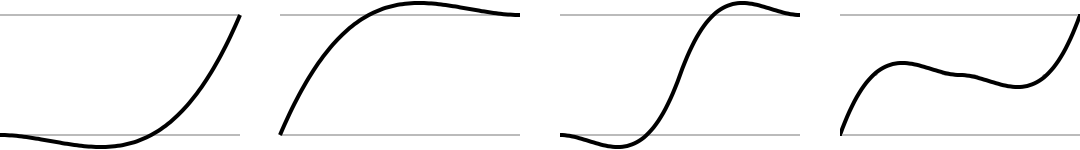
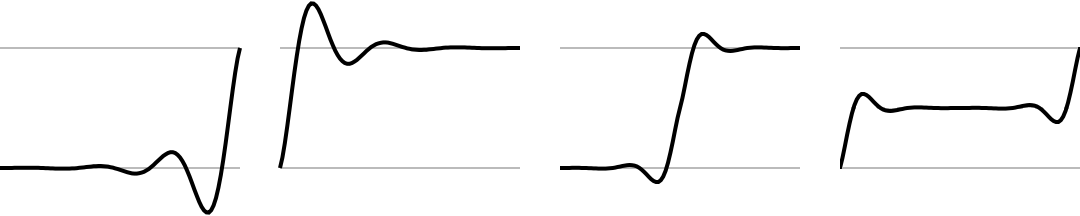
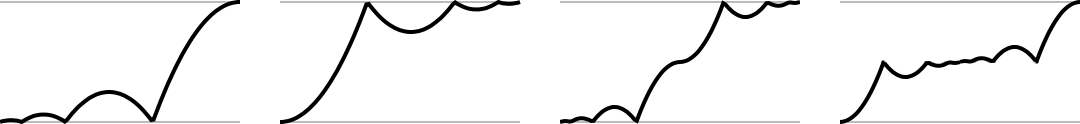
缓动函数
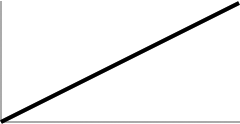
easing.linear

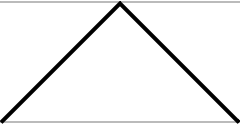
easing.continuousLoop

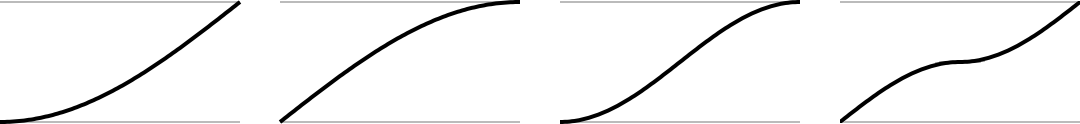
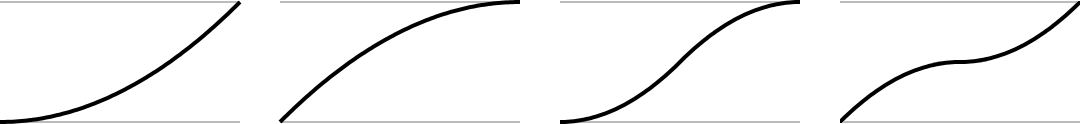
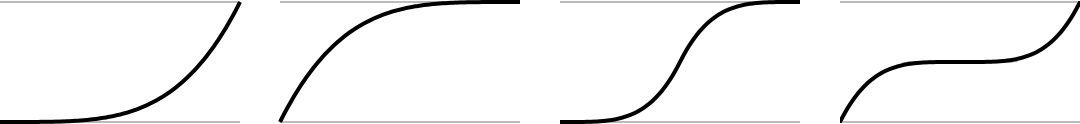
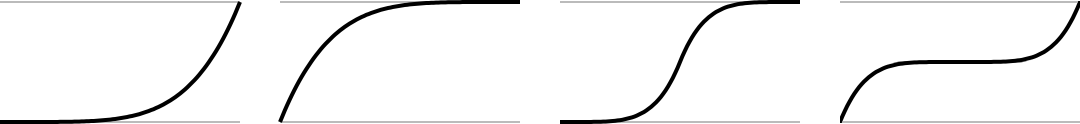
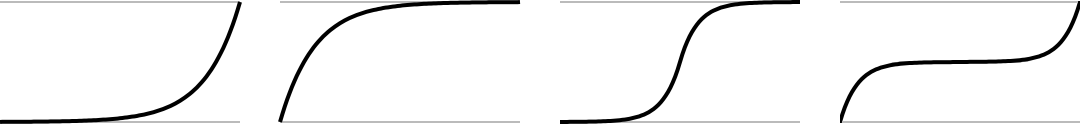
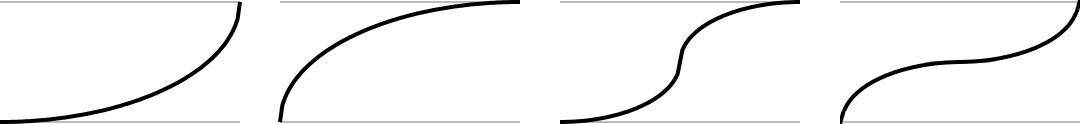
easing.inSine ; easing.outSine ; easing.inOutSine ; easing.outInSine

easing.inQuad ; easing.outQuad ; easing.inOutQuad ; easing.outInQuad

easing.inCubic ; easing.outCubic ; easing.inOutCubic ; easing.outInCubic

easing.inQuart ; easing.outQuart ; easing.inOutQuart ; easing.outInQuart

easing.inQuint ; easing.outQuint ; easing.inOutQuint ; easing.outInQuint

easing.inExpo ; easing.outExpo ; easing.inOutExpo ; easing.outInExpo

easing.inCirc ; easing.outCirc ; easing.inOutCirc ; easing.outInCirc

easing.inBack ; easing.outBack ; easing.inOutBack ; easing.outInBack

easing.inElastic ; easing.outElastic ; easing.inOutElastic ; easing.outInElastic

easing.inBounce ; easing.outBounce ; easing.inOutBounce ; easing.outInBounce

示例
local circle = display.newCircle( 100, 100, 40 )
circle:setFillColor( 0, 0, 1 )
transition.to( circle, { time=400, y=200, transition=easing.inExpo } )
源代码
如果您要添加、修改或扩展功能,请从 GitHub 下载源代码并将其包含在您的项目中(请参阅 使用外部模块)。