项目配置
应用程序的配置设置使用 Lua 语法编写的 config.lua 文件定义。它应该放在项目的根目录中。
虽然 config.lua 是一个 Lua 文件,但它的目的仅仅是在 main.lua 中启动主要功能之前配置应用程序。您**不应**在 config.lua 文件中进行 Lua API 调用或执行任何操作,而不仅仅是定义支持的表和
基本结构
config.lua 文件使用嵌套在 application 表中的 content 表进行设置,如下所示
application =
{
content =
{
-- Parameters
}
}
内容缩放
由于大多数应用程序是为多种设备和屏幕分辨率开发的,Corona 提供了几种**内容缩放**选项。这允许您使用一组通用的屏幕坐标,而 Corona 会根据设备自动将文本、矢量对象和图像缩放到不同的分辨率。
Corona 可以根据您的起始分辨率向上或向下缩放。它还可以在需要时替换不同分辨率的图像文件,确保您的应用程序在所有设备上都清晰锐利(请参阅下面的动态图像选择)。
内容缩放背后的一个基本概念是**内容区域**。在 Corona 中,您的基本内容区域可以是任何您想要的,但通常它基于常见的屏幕宽高比,例如 2:3,例如 320×480。
内容区域代表显示文本、矢量对象和图像资源的整个“舞台”。所有内容都将相对于此内容区域进行定位,该区域可能与屏幕的实际像素分辨率匹配,也可能不匹配。内容区域将被**缩放**以适应屏幕,其细微差别由 scale 定义决定(请参阅下面的**缩放比例**)。
内部**坐标系**也取决于内容区域,坐标 (0,0) 位于内容区域的左上角,**而不是**屏幕的左上角。有关 Corona 坐标系的更多信息,请参阅群组编程指南。
宽度 | 高度
内容区域由 config.lua 中的 width 和 height 值定义。如果您省略这些值或将其中任何一个设置为 0,则**不会**使用内容缩放。
application =
{
content =
{
width = 320,
height = 480,
}
}
内容区域应始终相对于**纵向**方向定义。如果您的应用程序是为横向方向设计的,您仍然应该根据**纵向**方向设置 width 和 height。在上面的示例中,width 和 height 参数,**而不是** 480 和 320。
要控制应用程序在实际设备上的方向,您必须在 build.settings 文件中定义特定参数。有关更多信息,请参阅项目构建设置。
缩放比例
内容区域的**缩放方法**由 scale 值确定。如果您省略此值(不建议),则 width 和 height 值将被忽略,并且内容区域将设置为设备的实际像素宽度和高度。
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox",
}
}
可能的 scale 值包括以下内容
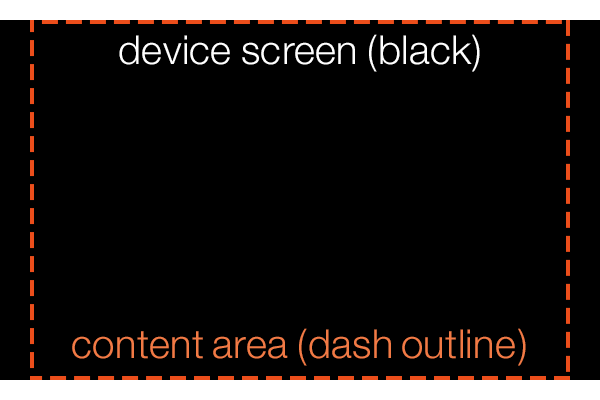
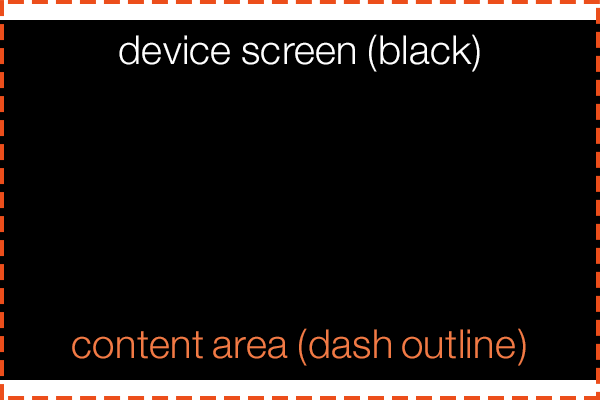
"letterbox"— 将内容区域缩放以填充屏幕,同时保持相同的纵横比。整个内容区域将位于屏幕上,但这可能会在纵横比与您的内容纵横比不同的设备上产生“黑条”。但是请注意,您仍然可以利用此“空白”区域并通过将它们定位或扩展到内容区域边界之外来用视觉元素填充它。本质上,如果您希望确保内容区域中的所有内容都显示在所有设备的屏幕边界内,则"letterbox"是一种理想的缩放模式。"zoomEven"— 将内容区域缩放以填充屏幕,同时保持相同的纵横比。在纵横比与您的内容纵横比不同的设备上,某些内容可能会“溢出”屏幕边缘。基本上,"zoomEven"是确保所有设备上的整个屏幕都被内容区域填充的一个不错的选择(并且外边缘附近的内容裁剪是可以接受的)。
| letterbox(黑边填充) | zoomEven(等比缩放) |
|---|---|
 |
 |
"adaptive"- 根据设备动态选择内容宽度和高度,而不是静态内容区域。有关详细信息,请参阅 自适应缩放(分辨率独立性) 指南。请注意,macOS 桌面应用程序或 Win32 桌面应用程序**不支持**"adaptive"模式。"zoomStretch"— 将内容区域缩放以填充任何设备上的整个屏幕,忽略内容纵横比。应谨慎使用此模式,因为如果设备的纵横比与内容区域的纵横比不完全匹配,它将拉伸/扭曲图像和文本。
水平对齐 | 垂直对齐
默认情况下,缩放后的内容在屏幕上**居中**。在 letterbox 缩放模式下,空的屏幕区域将在两侧均匀分配。在 zoomEven 模式下,出血区域将在两侧均等裁剪。
如果您需要将内容区域与屏幕的特定边缘对齐,则可以使用 xAlign 和 yAlign 值。
xAlign— 字符串值,用于设置**x** 方向的对齐方式。可能的值为"left"、"center"或"right"。yAlign— 字符串值,用于设置**y** 方向的对齐方式。可能的值为"top"、"center"或"bottom"。
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox",
xAlign = "left",
yAlign = "top"
}
}
动态图像选择
除了内容缩放之外,Corona 还支持**动态图像选择**。如果您正在为普通设备和 Retina/HD 设备开发应用程序,则不应依赖 Corona 简单地在一系列屏幕分辨率中缩放一组图像。与此相关的问题有几个
如果您以低分辨率设计所有图像并允许 Corona 将它们放大以用于 Retina/HD 设备,则图像将显得模糊或像素化。这不仅会导致视觉效果差,还可能导致应用程序在进入市场之前被拒绝。
相反,如果您为 Retina/HD 设计所有图像并允许 Corona 将它们缩小以用于低分辨率设备,则较大的图像在这些设备上将需要相同的纹理内存量。这可能会对您应用的性能产生不利影响 - 更糟糕的是,如果这些图像超过设备上的最大纹理大小,则它们将不会出现。
解决方案是为每个图像创建**多个版本**,针对两到三种不同的分辨率进行定制,并根据它们所属的“图像集”命名它们。在每台设备上,Corona 将自动从最匹配内容区域和比例的集合中选择图像。
此功能仅受使用 display.newImageRect() 显示的图像或来自包含整体工作表大小参数的 图像工作表 的精灵和图像支持。
要设置动态图像选择,您必须在 content 表中包含一个 imageSuffix 表。在此表中,声明至少一个
imageSuffix =
{
["@2x"] = 2.0,
["@4x"] = 4.0
}
如 indicated,每个**图像后缀**必须在括号和引号中指定,如 ["@2x"]。后缀可以随意命名,但它应该简短且合乎逻辑,因为您必须将相同的后缀附加到为该图像集设计的**所有**图像文件。将后缀添加到每个图像文件时,请勿包含括号或引号 - 只需附加后缀本身,例如 example@2x.png 或 example@4x.png。
声明的第二部分是**缩放因子**。此值指定 Corona 将使用该后缀集中的图像的缩放阈值。以下代码可以帮助您确定正确的值
-- For if your app is in portrait orientation: print( display.pixelWidth / display.actualContentWidth ) -- For if your app is in landscape orientation: print( display.pixelWidth / display.actualContentHeight )
将此代码添加到您的项目中,访问 Corona 模拟器,并使用**窗口 → 另存为**来模拟不同的设备。注意 Corona 模拟器控制台中的输出 - 这是设备的缩放因子。如果特定设备上的值**大于**或**等于**您为缩放因子指定的值,Corona 将使用该后缀集中的图像。
如果您使用 Corona widget 库中的 widget,则必须遵守标准化的 @2x 和 @4x 后缀选项,否则将在 Retina/HD 设备上选择适当的
示例
在以下示例中,只定义了一个后缀 ("@2x"),但它可以容纳多个
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox",
xAlign = "center",
yAlign = "center",
imageSuffix =
{
["@2x"] = 1.5
}
}
}
注意
内容属性
尽管您可以根据需要定义任意数量的图像集,但屏幕尺寸和纵横比实在太多,无法在所有图像集上实现完美的 1:1 比例。因此,即使使用动态图像选择,您也必须接受一定程度的缩放。在大多数情况下,您应该设置针对分辨率相似的设备的图像后缀,然后允许 Corona 根据设备略微向上或向下缩放图像。这种轻微的缩放通常不会被最终用户察觉,因为大多数现代设备都具有非常高的像素密度。如本节顶部所述,最好缩小图像而不是放大图像,您应该尝试构建一个在最流行的设备上实现此目的的缩放设置。
Corona 中公开了几个属性来帮助您处理缩放后的内容,包括下面提到的那些属性。有关完整列表,请参阅 API 参考。
只读 属性,表示内容原始的宽度和高度,单位为像素。display.pixelWidth 和 display.pixelHeight —
只读 属性,表示整个屏幕的宽度和高度,单位为像素。display.viewableContentWidth 和 display.viewableContentHeight —
只读 属性,表示可视宽度和高度。如果您使用的是zoomEven缩放模式,这将非常有用,因为它会显示可视(未裁剪)的尺寸,单位为像素。display.actualContentWidth 和 display.actualContentHeight —
只读 属性,表示屏幕的宽度和高度,单位为 Corona 内容单位。结果取决于上面提到的scale设置。display.contentCenterX 和 display.contentCenterY —
只读 属性,表示内容区域的中心,用于沿中心轴定位对象。
运行时错误
在 Corona 模拟器中,首选项下有一个名为显示运行时错误的设置,默认为开启。此全局设置会在模拟器中运行应用程序时触发
您还可以从 config.lua 中针对每个应用程序进行设置,以控制在设备上运行应用程序时的错误消息。showRuntimeErrors 接受一个布尔值true 或 false)showRuntimeErrors 将默认为 true,否则默认为 false。显然,显式设置将覆盖默认值。
application =
{
showRuntimeErrors = true,
}
请记住,禁用错误消息并不意味着没有发生错误。
弹出式 警报只是帮助您检测这些错误。另一种选择是使用
unhandledError运行时侦听器来捕获否则会触发错误的错误弹出式 。这允许您实现自定义错误报告。请注意,即使您禁用了错误消息,侦听器仍然会被调用,但return值无关紧要,因为弹出式 永远不会显示。
function myUnhandledErrorListener( event )
local iHandledTheError = true
if ( iHandledTheError ) then
print( "Handling the unhandled error", event.errorMessage )
else
print( "Not handling the unhandled error", event.errorMessage )
end
return iHandledTheError
end
Runtime:addEventListener( "unhandledError", myUnhandledErrorListener )
帧率 (fps)
默认帧速率为每秒 30 帧,但您可以通过添加 fps 键将其设置为每秒 60 帧。 30 或 60 以外的值将被忽略。
application =
{
content =
{
fps = 60,
}
}
应用授权
Corona 许可库可让您确认该应用程序是从商店购买的。要实现许可,必须将 license 表添加到 config.lua 的 application 表中
application =
{
license =
{
google =
{
key = "YOUR_LICENSE_KEY",
},
},
}
有关如何实现和执行许可的完整详细信息,请参阅许可文档。
着色器精度
这用于覆盖所有 OpenGL ES 着色器的默认着色器精度(在设备上)。
可接受的值为 "highp"、"mediump" 和 "lowp"。
除非您绝对需要更高的精度并且设置它不会对性能产生影响,否则您不应指定它。
application =
{
content =
{
shaderPrecision = "highp",
},
}
微调
如上所述分配字符串值将更改所有精度限定符宏的含义。因此,另一种选择是通过将表分配给 shaderPrecision 来设置各个精度宏。此表应包含 Corona 精度限定符宏作为键,OpenGL ES 精度限定符作为值,例如
application =
{
content =
{
shaderPrecision =
{
P_POSITION = "highp",
P_UV = "mediump",
P_COLOR = "lowp",
},
},
}
可接受的键是 P_DEFAULT、P_RANDOM、P_NORMAL、P_POSITION、P_UV 和 P_COLOR。
这些键的可接受值为 "highp"、"mediump" 和 "lowp"。
有关更多信息,请参阅自定义着色器效果指南的精度限定符宏部分。
将值/表分配给 shaderPrecision 将更改所有自定义着色器效果和