滤镜效果
滤镜效果针对单个纹理/图像运行,由作为 object.fill 或 object.stroke 的 effect 属性的滤镜名称(字符串)指定
object.fill.effect = "[filter]"
object.stroke.effect = "[filter]"
大多数滤镜可以通过可选项来调整。这些选项以及可接受的值对于每个特定滤镜都有所不同,如下所示。
可以在应用滤镜后明确设置滤镜选项,甚至可以在渐进过渡的过程中设置。例如
-- Set a "sepia" filter with a non-default intensity
object.fill.effect = "filter.sepia"
object.fill.effect.intensity = 0.2
-- Transition the filter to full intensity over the course of 2 seconds
transition.to( object.fill.effect, { time=2000, intensity=1 } )
 |
→ |
 |
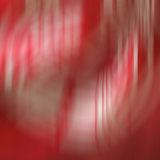
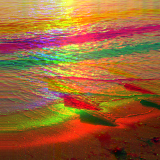
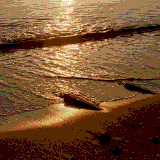
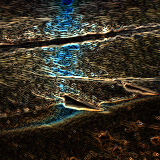
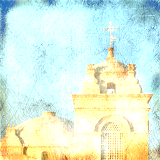
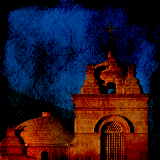
filter.bloom
渲染从图像中亮区边框延伸的光亮边缘,给人极其明亮的光束压倒视觉的感觉。
levels.white — 默认值 = 0.843;最小值 = 0;最大值 = 1levels.black — 默认值 = 0.565;最小值 = 0;最大值 = 1levels.gamma — 默认 = 1;最小值 = 0;最大值 = 1add.alpha — 默认 = 1;最小值 = 0;最大值 = 1blur.horizontal.blurSize — 默认 = 8;最小值 = 2;最大值 = 512blur.horizontal.sigma — 默认 = 128;最小值 = 2;最大值 = 512blur.vertical.blurSize — 默认 = 8;最小值 = 2;最大值 = 512blur.vertical.sigma — 默认 = 128;最小值 = 2;最大值 = 512
object.fill.effect = "filter.bloom"
object.fill.effect.levels.white = 0.8
object.fill.effect.levels.black = 0.4
object.fill.effect.levels.gamma = 1
object.fill.effect.add.alpha = 0.8
object.fill.effect.blur.horizontal.blurSize = 20
object.fill.effect.blur.horizontal.sigma = 140
object.fill.effect.blur.vertical.blurSize = 20
object.fill.effect.blur.vertical.sigma = 240
 |
→ |
 |
filter.blur
object.fill.effect = "filter.blur"
 |
→ |
 |
filter.blurGaussian
horizontal.blurSize — 默认 = 8;最小值 = 2;最大值 = 512horizontal.sigma — 默认 = 128;最小值 = 2;最大值 = 512vertical.blurSize — 默认 = 8;最小值 = 2;最大值 = 512vertical.sigma — 默认 = 128;最小值 = 2;最大值 = 512
object.fill.effect = "filter.blurGaussian"
object.fill.effect.horizontal.blurSize = 20
object.fill.effect.horizontal.sigma = 140
object.fill.effect.vertical.blurSize = 20
object.fill.effect.vertical.sigma = 140
 |
→ |
 |
filter.blurGaussianLinear
一种轻量级的对数模糊处理技术,如这篇 RasterGrid 文章 所述。
horizontal.offset1 — 默认 = 1.3846153846;最小值 = 0;最大值 = 100horizontal.offset2 — 默认 = 3.2307692308;最小值 = 0;最大值 = 100vertical.offset1 — 默认 = 1.3846153846;最小值 = 0;最大值 = 100vertical.offset2 — 默认 = 3.2307692308;最小值 = 0;最大值 = 100
object.fill.effect = "filter.blurGaussianLinear"
 |
→ |
 |
filter.blurGaussianLinearHorizontal
offset1 — 默认 = 1.3846153846;最小值 = 0;最大值 = 100offset2 — 默认 = 3.2307692308;最小值 = 0;最大值 = 100
object.fill.effect = "filter.blurGaussianLinearHorizontal"
 |
→ |
 |
filter.blurGaussianLinearVertical
offset1 — 默认 = 1.3846153846;最小值 = 0;最大值 = 100offset2 — 默认 = 3.2307692308;最小值 = 0;最大值 = 100
object.fill.effect = "filter.blurGaussianLinearVertical"
 |
→ |
 |
filter.blurHorizontal
blurSize — 默认 = 8;最小值 = 2;最大值 = 512sigma — 默认 = 128;最小值 = 2;最大值 = 512
object.fill.effect = "filter.blurHorizontal"
object.fill.effect.blurSize = 20
object.fill.effect.sigma = 140
 |
→ |
 |
filter.blurVertical
blurSize — 默认 = 8;最小值 = 2;最大值 = 512sigma — 默认 = 128;最小值 = 2;最大值 = 512
object.fill.effect = "filter.blurVertical"
object.fill.effect.blurSize = 20
object.fill.effect.sigma = 140
 |
→ |
 |
filter.brightness
intensity — 默认 = 0;最小值 = 0;最大值 = 1
object.fill.effect = "filter.brightness"
object.fill.effect.intensity = 0.4
 |
→ |
 |
filter.bulge
通过改变眼睛的光线方向提供镜头凸出的错觉。1 以下的强度使效果向内凸出(凹形)。1 以上的强度使效果向外凸出(凸形)。
intensity — 默认 = 1;最小值 = 0;最大值 = (无)
object.fill.effect = "filter.bulge"
object.fill.effect.intensity = 1.8
 |
→ |
 |
filter.chromaKey
sensitivity — 默认 = 0.4;最小值 = 0;最大值 = 1smoothing — 默认 = 0.1;最小值 = 0;最大值 = 1color — 默认 = {1,1,1,1};最小值 = {0,0,0,0};最大值 = {1,1,1,1}
object.fill.effect = "filter.chromaKey"
object.fill.effect.sensitivity = 0.1
object.fill.effect.smoothing = 0.3
object.fill.effect.color = { 0.2, 0.2, 0.2, 1 }
 |
→ |
 |
filter.colorChannelOffset
xTexels — 默认 = 8;最小值 = 0;最大值 = (无)yTexels — 默认 = 8;最小值 = 0;最大值 = (无)
object.fill.effect = "filter.colorChannelOffset"
object.fill.effect.xTexels = 16
object.fill.effect.yTexels = 16
 |
→ |
 |
filter.colorMatrix
对源颜色进行乘法处理,并为图像的每个颜色分量增加一个偏移量(偏差)。
coefficients — 一个 4x4 的 RGB+A 系数矩阵。bias — 默认 = {0,0,0,0};最小值 = {-1,-1,-1,-1};最大值 = {1,1,1,1}
object.fill.effect = "filter.colorMatrix"
object.fill.effect.coefficients =
{
1, 0, 0, 0, --red coefficients
0, 1, 0, 0, --green coefficients
0, 0, 1, 0, --blue coefficients
0, 0, 0, 1 --alpha coefficients
}
object.fill.effect.bias = { 0.6, 0.1, 0, 0 }
 |
→ |
 |
filter.colorPolynomial
向图像应用一组三次多项式。
coefficients — 一个 4x4 的 RGB+A 系数矩阵。
object.fill.effect = "filter.colorPolynomial"
object.fill.effect.coefficients =
{
0, 0, 1, 0, --red coefficients
0, 0, 1, 0, --green coefficients
0, 1, 0, 0, --blue coefficients
0, 0, 0, 1 --alpha coefficients
}
 |
→ |
 |
filter.contrast
contrast — 默认 = 1;最小值 = 0;最大值 = 4
object.fill.effect = "filter.contrast"
object.fill.effect.contrast = 2
 |
→ |
 |
filter.crosshatch
grain — 默认 = 0;最小值 = 0;最大值 = (无)
object.fill.effect = "filter.crosshatch"
object.fill.effect.grain = 4
 |
→ |
 |
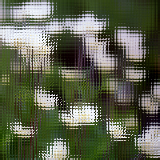
filter.crystallize
numTiles — 默认 = 16;最小值 = 2;最大值 = (无)
object.fill.effect = "filter.crystallize"
object.fill.effect.numTiles = 32
 |
→ |
 |
filter.desaturate
intensity — 默认 = 0.5;最小值 = 0;最大值 = 1
object.fill.effect = "filter.desaturate"
object.fill.effect.intensity = 0.5
 |
→ |
 |
filter.dissolve
threshold — 默认 = 1;最小值 = 0;最大值 = 1
object.fill.effect = "filter.dissolve"
object.fill.effect.threshold = 0.6
 |
→ |
 |
filter.duotone
通过使用不同颜色来再现不同灰度级别,增加灰度图像的色调范围。
darkColor — 默认 = {0,0,0.5,1};最小 = {0,0,0,0};最大 = {1,1,1,1}lightColor — 默认 = {1,0,0,1};最小 = {0,0,0,0};最大 = {1,1,1,1}
object.fill.effect = "filter.duotone"
object.fill.effect.darkColor = { 0.7, 0.3, 0.3, 1 }
object.fill.effect.lightColor = { 1, 0.6, 0.4, 1 }
 |
→ |
 |
filter.emboss
intensity — 默认 = 1;最小 = 0;最大 = 4
object.fill.effect = "filter.emboss"
object.fill.effect.intensity = 0.2
 |
→ |
 |
filter.exposure
exposure — 默认 = 0;最小 = -10;最大 = 10
object.fill.effect = "filter.exposure"
object.fill.effect.exposure = 1.2
 |
→ |
 |
filter.frostedGlass
scale — 默认 = 64;最小 = 1;最大 = (无)
object.fill.effect = "filter.frostedGlass"
object.fill.effect.scale = 140
 |
→ |
 |
filter.grayscale
object.fill.effect = "filter.grayscale"
 |
→ |
 |
filter.hue
angle — 默认 = 0;最小 = 0;最大 = 360
object.fill.effect = "filter.hue"
object.fill.effect.angle = 200
 |
→ |
 |
filter.invert
object.fill.effect = "filter.invert"
 |
→ |
 |
filter.iris
center — 默认 = {0.5,0.5};最小 = {0,0};最大 = {1,1}aperture — 默认 = 0;最小 = 0 (关闭);最大 = 1 (打开)aspectRatio — 默认 = 1;最小 = 0;最大 = (无)smoothness — 默认 = 0;最小 = 0;最大 = 1
object.fill.effect = "filter.iris"
object.fill.effect.center = { 0.5, 0.5 }
object.fill.effect.aperture = 0.5
object.fill.effect.aspectRatio = ( object.width / object.height )
object.fill.effect.smoothness = 0.5
 |
→ |
 |
filter.levels
white — 默认 = 0.843;最小 = 0;最大 = 1black — 默认 = 0.565;最小 = 0;最大 = 1gamma — 默认 = 1;最小 = 0;最大 = 1
object.fill.effect = "filter.levels"
object.fill.effect.white = 0.5
object.fill.effect.black = 0.1
object.fill.effect.gamma = 1
 |
→ |
 |
filter.linearWipe
direction — 默认 = {1,0};最小 = {-1,-1};最大 = {1,1}smoothness — 默认 = 0;最小 = 0;最大 = 1progress — 默认 = 0;最小 = 0;最大 = 1
object.fill.effect = "filter.linearWipe"
object.fill.effect.direction = { 1, 1 }
object.fill.effect.smoothness = 1
object.fill.effect.progress = 0.5
 |
→ |
 |
filter.monotone
r — 默认 = 0;最小 = 0;最大 = 1g — 默认 = 0;最小 = 0;最大 = 1b — 默认 = 0;最小 = 0;最大 = 1a — 默认 = 1;最小 = 0;最大 = 1
object.fill.effect = "filter.monotone"
object.fill.effect.r = 1
object.fill.effect.g = 0.2
object.fill.effect.b = 0.5
object.fill.effect.a = 0.5
 |
→ |
 |
filter.opTile
numPixels — 默认 = 8;最小 = 0;最大 = (无)angle — 默认 = 0;最小 = 0;最大 = 360scale — 默认 = 2.8;最小 = 0;最大 = (无)
object.fill.effect = "filter.opTile"
object.fill.effect.numPixels = 4
object.fill.effect.angle = 0
object.fill.effect.scale = 3
 |
→ |
 |
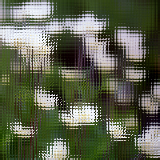
filter.pixelate
numPixels — 默认 = 4;最小 = 0;最大 = (无)
object.fill.effect = "filter.pixelate"
object.fill.effect.numPixels = 4
 |
→ |
 |
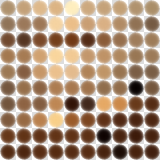
filter.polkaDots
numPixels — 默认 = 4;最小 = 4;最大 = (无)dotRadius — 默认 = 1;最小 = 0;最大 = 1aspectRatio — 默认 = 1;最小 = 0;最大 = (无)
object.fill.effect = "filter.polkaDots"
object.fill.effect.numPixels = 16
object.fill.effect.dotRadius = 1
object.fill.effect.aspectRatio = ( object.width / object.height )
 |
→ |
 |
filter.posterize
colorsPerChannel — 默认 = 4;最小 = 2;最大 = (无)
object.fill.effect = "filter.posterize"
object.fill.effect.colorsPerChannel = 6
 |
→ |
 |
filter.radialWipe
center — 默认 = {0.5,0.5};最小 = {-1,-1};最大 = {1,1}smoothness — 默认 = 0;最小 = 0;最大 = 1axisOrientation — 默认 = 0;最小 = 0;最大 = 1progress — 默认 = 0;最小 = 0;最大 = 1
object.fill.effect = "filter.radialWipe"
object.fill.effect.center = { 0.3, 0.5 }
object.fill.effect.smoothness = 1
object.fill.effect.axisOrientation = 0
object.fill.effect.progress = 0.5
 |
→ |
 |
filter.saturate
intensity — 默认 = 1;最小 = 0;最大 = 8
object.fill.effect = "filter.saturate"
object.fill.effect.intensity = 4
 |
→ |
 |
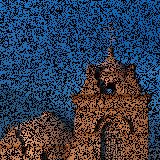
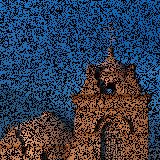
filter.scatter
intensity — 默认 = 0.5;最小 = 0;最大 = (无)
object.fill.effect = "filter.scatter"
object.fill.effect.intensity = 0.5
 |
→ |
 |
filter.sepia
intensity — 默认 = 1;最小 = 0;最大 = 1
object.fill.effect = "filter.sepia"
object.fill.effect.intensity = 1
 |
→ |
 |
filter.sharpenLuminance
sharpness — 默认 = 0;最小 = 0;最大 = 1
object.fill.effect = "filter.sharpenLuminance"
object.fill.effect.sharpness = 1
 |
→ |
 |
filter.sobel
object.fill.effect = "filter.sobel"
 |
→ |
 |
filter.straighten
width — 默认 = 1;最小 = 1;最大 = (无)height — 默认 = 1;最小 = 1;最大 = (无)angle — 默认 = 0;最小 = 0;最大 = 360
object.fill.effect = "filter.straighten"
object.fill.effect.width = 10
object.fill.effect.height = 40
object.fill.effect.angle = 20
 |
→ |
 |
filter.swirl
intensity — 默认 = 0;最小 = 0;最大 = (无)
object.fill.effect = "filter.swirl"
object.fill.effect.intensity = 0.4
 |
→ |
 |
filter.vignette
radius — 默认 = 0.1;最小 = 0;最大 = 1
object.fill.effect = "filter.vignette"
object.fill.effect.radius = 0.1
 |
→ |
 |
filter.vignetteMask
innerRadius — 默认 = 0.8;最小 = 0;最大 = 1outerRadius — 默认 = 0.25;最小 = 0;最大 = 1
object.fill.effect = "filter.vignetteMask"
object.fill.effect.innerRadius = 0.7
object.fill.effect.outerRadius = 0.1
 |
→ |
 |
filter.wobble
amplitude — 默认 = 10;最小 = (无);最大 = (无)
object.fill.effect = "filter.wobble"
object.fill.effect.amplitude = 80
 |
→ |
 |
filter.woodCut
intensity — 默认 = 0.5;最小值 = 0;最大值 = 1
object.fill.effect = "filter.woodCut"
object.fill.effect.intensity = 0.4
 |
→ |
 |
filter.zoomBlur
u(水平原点)— 默认 = 0.5;最小 = 0;最大 = 1v (垂直原点) — 默认 = 0.5;最小 = 0;最大 = 1intensity — 默认 = 0.5;最小值 = 0;最大值 = 1
object.fill.effect = "filter.zoomBlur"
object.fill.effect.u = 0.5
object.fill.effect.v = 0.5
object.fill.effect.intensity = 0.3
生成器效果
生成器效果是程序生成的无需在任何纹理/图像上操作的效果。取而代之的是,它们在片段着色器中生成纹理。
与滤镜一样,生成器也由效果名称(字符串)指定,作为 object.fill 或 object.stroke 的 effect 属性
object.fill.effect = "[generator]"
object.stroke.effect = "[generator]"
大多数生成器可以通过可选参数进行调整。对于每个特定生成器来说,这些参数和可接受的值根据下文定义而有所不同。
-- Apply a "sunbeams" generator effect
object.fill.effect = "generator.sunbeams"
object.fill.effect.aspectRatio = ( object.width / object.height )
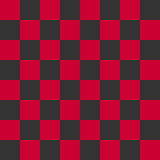
generator.checkerboard
color1 — 默认 = {1,0,0,1};最小 = {0,0,0,0};最大 = {1,1,1,1}color2 — 默认 = {0,0,1,1};最小 = {0,0,0,0};最大 = {1,1,1,1}xStep — 默认 = 3;最小 = 1;最大 =(无)yStep — 默认 = 3;最小 = 1;最大 =(无)
object.fill.effect = "generator.checkerboard"
object.fill.effect.color1 = { 0.8, 0, 0.2, 1 }
object.fill.effect.color2 = { 0.2, 0.2, 0.2, 1 }
object.fill.effect.xStep = 8
object.fill.effect.yStep = 8
generator.lenticularHalo
在对象上渲染镜状光晕效果。尽管示例图像表示相反,但此效果是使用透明阿尔法背景生成的。seed 参数由随机算法使用,并作为改变光晕外观的手段提供。
posX — 默认 = 0.5;最小 = 0;最大 = 1posY — 默认 = 0.5;最小 = 0;最大 = 1aspectRatio — 默认 = 1;最小 = 0;最大 = (无)seed — 默认 = 0;最小 = 0;最大 =(无)
object.fill.effect = "generator.lenticularHalo"
object.fill.effect.posX = 0.5
object.fill.effect.posY = 0.5
object.fill.effect.aspectRatio = ( object.width / object.height )
object.fill.effect.seed = 1
generator.linearGradient
color1 — 默认 = {1,0,0,1};最小 = {0,0,0,0};最大 = {1,1,1,1}position1 — 默认 = {0,0};最小 = {0,0};最大 = {1,1}color2 — 默认 = {0,0,1,1};最小 = {0,0,0,0};最大 = {1,1,1,1}position2 — 默认 = {1,1};最小 = {0,0};最大 = {1,1}
object.fill.effect = "generator.linearGradient"
object.fill.effect.color1 = { 0.8, 0, 0.2, 1 }
object.fill.effect.position1 = { 0, 0 }
object.fill.effect.color2 = { 0.2, 0.2, 0.2, 1 }
object.fill.effect.position2 = { 1, 1 }
generator.marchingAnts
object.strokeWidth = 2
object.stroke.effect = "generator.marchingAnts"
generator.perlinNoise
color1 — 默认 = {1,0,0,1};最小 = {0,0,0,0};最大 = {1,1,1,1}color2 — 默认 = {0,0,1,1};最小 = {0,0,0,0};最大 = {1,1,1,1}scale — 默认 = 8;最小 = 0;最大 =(无)
object.fill.effect = "generator.perlinNoise"
object.fill.effect.color1 = { 0.9, 0.1, 0.3, 1 }
object.fill.effect.color2 = { 0.8, 0.8, 0.8, 1 }
object.fill.effect.scale = 12
generator.radialGradient
在对象上渲染径向渐变。center_and_radiuses 参数是一个表,按顺序指定中心**x**、中心**y**、内半径和外半径。
color1 — 默认 = {1,0,0,1};最小 = {0,0,0,0};最大 = {1,1,1,1}color2 — 默认 = {0,0,1,1};最小 = {0,0,0,0};最大 = {1,1,1,1}center_and_radiuses — 默认 = {0.5,0.5,0.125,0.25};最小 = {0,0,0,0};最大 = {1,1,1,1}aspectRatio — 默认 = 1;最小 = 0;最大 = (无)
object.fill.effect = "generator.radialGradient"
object.fill.effect.color1 = { 0.8, 0, 0.2, 1 }
object.fill.effect.color2 = { 0.2, 0.2, 0.2, 1 }
object.fill.effect.center_and_radiuses = { 0.5, 0.5, 0.25, 0.75 }
object.fill.effect.aspectRatio = 1
generator.random
object.fill.effect = "generator.random"
generator.stripes
在对象上渲染条纹图案。periods 参数是一个表,按顺序指定第一条纹宽度、第一个空隙宽度、第二条纹宽度和第二个空隙宽度。translation 参数指定图案的偏移位置。
periods — 默认 = {1,1,1,1};最小 = {0,0,0,0}angle — 默认 = 0;最小 = 0;最大 = 360translation — 默认 = 0;最小 = 0;最大 =(无)
object.fill.effect = "generator.stripes"
object.fill.effect.periods = { 8, 2, 4, 4 }
object.fill.effect.angle = 45
object.fill.effect.translation = 0
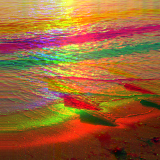
generator.sunbeams
在对象上渲染一束光效果。尽管示例图像表示相反,但此效果是使用透明阿尔法背景生成的。seed 参数由随机算法使用,并作为改变一束光外观的手段提供。
posX — 默认 = 0.5;最小 = 0;最大 = 1posY — 默认 = 0.5;最小 = 0;最大 = 1aspectRatio — 默认 = 1;最小 = 0;最大 = (无)seed — 默认 = 0;最小 = 0;最大 =(无)
object.fill.effect = "generator.sunbeams"
object.fill.effect.posX = 0.5
object.fill.effect.posY = 0.5
object.fill.effect.aspectRatio = ( object.width / object.height )
object.fill.effect.seed = 0
合成效果
复合效果对两个纹理/图像起作用,将其组合在一起作为复合绘画。一旦定义好,此复合绘画即可用于填充/描边对象,并应用复合混合效果。一个复合绘画可以包括两个不同的纹理/图像或其自身的相同纹理/图像,具体取决于您要实现的效果。
 |
+ |
 |
-- Create the object
local object = display.newRect( 100, 100, 160, 160 )
-- Set up the composite paint (distinct images)
local compositePaint = {
type="composite",
paint1={ type="image", filename="image01.png" },
paint2={ type="image", filename="texture.png" }
}
-- Apply the composite paint as the object's fill
object.fill = compositePaint
-- Set a composite blend as the fill effect
object.fill.effect = "composite.add"
 |
→ |
 |
composite.add
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.add"
object.fill.alpha = 1
 |
→ |
 |
composite.average
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.average"
object.fill.alpha = 1
 |
→ |
 |
composite.colorBurn
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.colorBurn"
object.fill.alpha = 1
 |
→ |
 |
composite.colorDodge
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.colorDodge"
object.fill.alpha = 1
 |
→ |
 |
composite.darken
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.darken"
object.fill.alpha = 1
 |
→ |
 |
composite.difference
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.difference"
object.fill.alpha = 1
 |
→ |
 |
composite.exclusion
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.exclusion"
object.fill.alpha = 0.4
 |
→ |
 |
composite.glow
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.glow"
object.fill.alpha = 1
 |
→ |
 |
composite.hardLight
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.hardLight"
object.fill.alpha = 1
 |
→ |
 |
composite.hardMix
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.hardMix"
object.fill.alpha = 0.2
 |
→ |
 |
composite.lighten
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.lighten"
object.fill.alpha = 0.8
 |
→ |
 |
composite.linearLight
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.linearLight"
object.fill.alpha = 0.4
 |
→ |
 |
composite.multiply
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.multiply"
object.fill.alpha = 1
 |
→ |
 |
composite.negation
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.negation"
object.fill.alpha = 0.3
 |
→ |
 |
composite.normalMapWith1DirLight
此复合效果在表面上呈现定向光。在此效果中,dirLightDirection 是一个包含纹理空间中光方向的表。每个轴的原点和生长方向与 composite.normalMapWith1PointLight 中 pointLightPos 所述相同。此方向向量指示了光线从何处射来,而不是光线将前往何处。不必规范化此向量,因为它已经在内部完成。
dirLightColor 参数是一个包含 RGB+A 值的表,而 ambientLightIntensity 指定了强度。
dirLightDirection — 默认 = {1,0,0};最小 = {0,0,0};最大 = {1,1,1}dirLightColor — 默认 = {1,1,1,1} ; 最小 = {0,0,0,0} ; 最大 = {1,1,1,1}ambientLightIntensity — 默认 = 0 ; 最小 = 0 ; 最大 = (无)
object.fill = compositePaint
object.fill.effect = "composite.normalMapWith1DirLight"
object.fill.effect.dirLightDirection = { 1, 0, 0 }
object.fill.effect.dirLightColor = { 0.3, 0.4, 1, 0.8 }
object.fill.effect.ambientLightIntensity = 1
 |
→ |
 |
composite.normalMapWith1PointLight
这种复合效果会在表面上渲染点光。在此效果中,pointLightPos 是一个包含纹理空间中光位置的表。此 {x,y,z} 原点是左上角 {0,0,0}。正 x 向右移动,正 y 向下移动,正 z “超出屏幕”朝向观察者移动,表示距离表面的距离。z 没有最大值,但通常此值为 0 和 1 之间。
pointLightColor 参数是一个包含 RGB+A 值的表,并且 ambientLightIntensity 指定从 0 (暗)到 1(满亮)的强度。
attenuationFactors 参数是一个包含漫反射光距离衰减因子的表。在此情况下,{x,y,z} 是常量、线性和平方衰减因子。请注意,距离衰减不会影响环境光强度。要更好地了解衰减因子,请阅读 衰减 和 光的衰减。
pointLightPos — 默认 = {1,0,0} ; 最小 = {0,0,0} ; 最大 = {1,1,1}pointLightColor — 默认 = {1,1,1,1} ; 最小 = {0,0,0,0} ; 最大 = {1,1,1,1}ambientLightIntensity — 默认 = 0 ; 最小 = 0 ; 最大 = (无)attenuationFactors — 默认 = {0.4,3,20} ; 最小 = {0,0,0}
object.fill = compositePaint
object.fill.effect = "composite.normalMapWith1PointLight"
object.fill.effect.pointLightPos = { 0, 1, 1 }
object.fill.effect.pointLightColor = { 1, 0.4, 0.5, 1 }
object.fill.effect.ambientLightIntensity = 1.2
object.fill.effect.attenuationFactors = { 0.4, 3, 0 }
 |
→ |
 |
composite.overlay
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.overlay"
object.fill.alpha = 1
 |
→ |
 |
composite.phoenix
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.phoenix"
object.fill.alpha = 0.5
 |
→ |
 |
composite.pinLight
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.pinLight"
object.fill.alpha = 1
 |
→ |
 |
composite.reflect
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.reflect"
object.fill.alpha = 1
 |
→ |
 |
composite.screen
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.screen"
object.fill.alpha = 1
 |
→ |
 |
composite.softLight
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.softLight"
object.fill.alpha = 1
 |
→ |
 |
composite.subtract
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.subtract"
object.fill.alpha = 0.8
 |
→ |
 |
composite.vividLight
alpha — 默认 = 1;最小 = 0;最大 = 1
object.fill = compositePaint
object.fill.effect = "composite.vividLight"
object.fill.alpha = 1